![]() Sicher, wer heute bloggen will, tut sich leichter denn je: Hoster suchen, Domainname ausdenken, WordPress installieren, ein Theme – das ist die Optik – aussuchen und schon kann’s losgehen. Das gilt vor allem dann, wenn man es gern trendig modisch hat. Da gibt es selbst für lau schon die schicksten Sachen. Aber so beeindruckend diese geschleckte Optik auch zuweilen ist, irgendwie scheint sie mir für meine Themen nicht zu passen, keine Ahnung warum, ist vermutlich nur eine persönliche Macke. Der Hintergrund ist aber auch letztlich egal, ich hab’s das letzte Dutzend Jahre auch auf die Altbackene geschafft. Aber im Augenblick scheint mir die Technik im Hintergrund der Plattform etwas über den Kopf gewachsen zu sein …
Sicher, wer heute bloggen will, tut sich leichter denn je: Hoster suchen, Domainname ausdenken, WordPress installieren, ein Theme – das ist die Optik – aussuchen und schon kann’s losgehen. Das gilt vor allem dann, wenn man es gern trendig modisch hat. Da gibt es selbst für lau schon die schicksten Sachen. Aber so beeindruckend diese geschleckte Optik auch zuweilen ist, irgendwie scheint sie mir für meine Themen nicht zu passen, keine Ahnung warum, ist vermutlich nur eine persönliche Macke. Der Hintergrund ist aber auch letztlich egal, ich hab’s das letzte Dutzend Jahre auch auf die Altbackene geschafft. Aber im Augenblick scheint mir die Technik im Hintergrund der Plattform etwas über den Kopf gewachsen zu sein …
Der Neuerungen im Hintergrund von WordPress 5 aufwärts wegen hat meine alte Site nicht mehr so recht funktioniert, zumindest beim Schreiben im Backend, der Besucher wird’s wohl nicht gemerkt haben. Das lag vor allem daran, dass mein Theme sich nicht so recht mit Gutenberg – der neuen Blocktechnik von WordPress – vertrug. Und natürlich hatte ich mir zu allem Überfluss auch noch eines gekauft, das sich nun als Sackgasse erwies; man wird es wohl nicht für Gutenberg weiterentwickeln. Da dachte ich mir, schmeiß es raus, machste selber was, und habe mir das Plugin – wie bei WordPress die Add-ons heißen – Elementor Pro zugelegt. Als Theme habe ich mich nach einigen nervigen Anläufen für OceanWP entschieden, weil es allgemeinem Dafürhalten am besten mit Elementor kollaboriert. Natürlich hat mir das eine Menge meiner alten Beiträge zerschossen, da muss ich mir noch was einfallen lassen …
Ein für mich riesiges Problem war und ist, dass ich mir nun mal partout diese kleinen quadratischen Bildchen einbilde, die Sie hier in der linken Ecke einiger Absätze sehen. Die waren überhaupt kein Problem mit dem klassischen Editor von WordPress, mit Gutenberg dagegen wollte mir das jetzt nicht so recht gelingen. Es gab dann von Gosign einen Text-with-Image-Block, aber da will mir das Padding zwischen Bild und Text nicht gelingen, das heißt der Text klebt bei mir unschön am rechten Rand eines links platzierten Bilds. Keine Ahnung, woran das liegt, es muss wohl mit irgendeiner Voreinstellung des Themes zu tun haben, denn Gutenberg-fähig ist es ja. Von Elementor gäbe es einen brauchbaren Text-mit-Bild-Block, aber mit Elementor möchte ich nicht bloggen, das ist grauenhaft uninspirierend bis furchtbar hemmend, zu schweigen von zeitraubend; und dann erst spätere Änderungen! Elementor taugt nur für die Optik des Themes.

Wie gesagt: Statt eines Absatzblocks fügen Sie einfach den Classic-Block ein, da ist der Absatz mit drin. Genial!
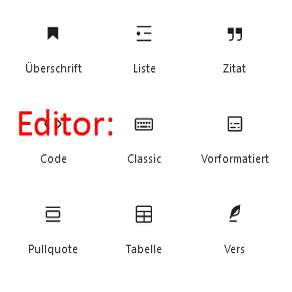
Nach einer Menge frustrierender Versuche und endlosem Googlen – »wordpress gutenberg bild umfliessen«, »textfluss wordpress bild«, »wordpress bild neben text«, »WordPress Gutenberg Bilder von Text umfliessen lassen« etc. & das Ganze auch noch auf Englisch – habe ich denn aufgegeben, da was Passendes zu finden. Die meisten Fundsachen waren auch schon veraltet; ist ja alles nietnagelneu bei mir, da hat es keinen Sinn, irgendwas vor 2019 auszuprobieren. Auch mit zusätzlichen CSS-Schnipseln habe ich experimentiert. Endlos nervig. Ich habe mich schließlich auf den alten Classic Editor besonnen, den dann noch mal installiert, aber das wurde dann aber auch schon derart umständlich, dass so überhaupt keine Freude aufkam. Aber dann dachte ich mir, probierste doch mal den Classic-Editor-Block aus – und prompt kann ich damit nicht nur wieder mit der alten Methode des Bildchen-Einfügens arbeiten, es lässt sich auch weit besser bloggen als mit allen anderen derzeitigen Methoden. Das Gesülze hier ist eigentlich nichts weiter als ein Probelauf, der sich aber ausgezeichnet anlässt. Was denn im Backend folgendermaßen aussieht:

 Wie Sie sehen, ist über jedem Absatz, der ja ohnehin ein Block ist, dieser »altmodische«, aber furchtbar sympathische und leistungsfähige kleine Texteditor angebracht, der nur zu sehen ist, wenn man gerade in dem Absatz zugange ist. Das macht auch nachträgliche Änderungen in alten Einträgen einfacher, die mich die letzten vierzehn Tage über furchtbar genervt haben.man tippt seinen Absatz und geht dann folgendermaßen vor:
Wie Sie sehen, ist über jedem Absatz, der ja ohnehin ein Block ist, dieser »altmodische«, aber furchtbar sympathische und leistungsfähige kleine Texteditor angebracht, der nur zu sehen ist, wenn man gerade in dem Absatz zugange ist. Das macht auch nachträgliche Änderungen in alten Einträgen einfacher, die mich die letzten vierzehn Tage über furchtbar genervt haben.man tippt seinen Absatz und geht dann folgendermaßen vor:
- das Medien-Icon anklicken (das ist das zweite von rechts)
- Sie fügen das gewünschte Bildchen ein & ziehen es auf die gewünschte Größe zurecht
- mithilfe der kleinen Werkzeugleiste über dem Bild platzieren Sie es links oder rechts im Absatz
- Sie haben mit Klick auf den Bleistift noch weitere Möglichkeiten z. B. können Sie das Bild mit einem Link unterlegen
- fertig ist die Laube

Wie gesagt: Statt eines Absatzblocks fügen Sie einfach den Classic-Block ein, da ist der Absatz mit drin. Genial! Also mir genügt das fürs Erste; ist richtig sympathisch, vor allem nach den beiden frustrierenden Wochen, in denen mir so gar nichts gelang. Und es lässt sich wunderbar auf die altvertraute Weise weiterbloggen. So kann ich jetzt problemlos weiter oben ein Wort einflicken, was mit Elementor zur reinen Klickorgie und damit zur Nervensache gerät – keine Ahnung, was die sich dabei gedacht haben. Auch das Kopieren & Einfügen von Text an andere Stelle ist wie gewohnt ein Kinderspiel. Bis ich auf einen Text-mit-Bild-Block stoße, der auch bei meinem Theme funktioniert, bleib ich dabei …
Im Rahmen der WordPress-Plattform ist im Augenblick derart was los von wegen Plugins und Drag & Drop-Themebildern, dass nur mehr die Profis durchblicken; mich interessiert das alles nicht, ich wollte nur wieder meine kleinen Bildchen in der Ecke haben …
